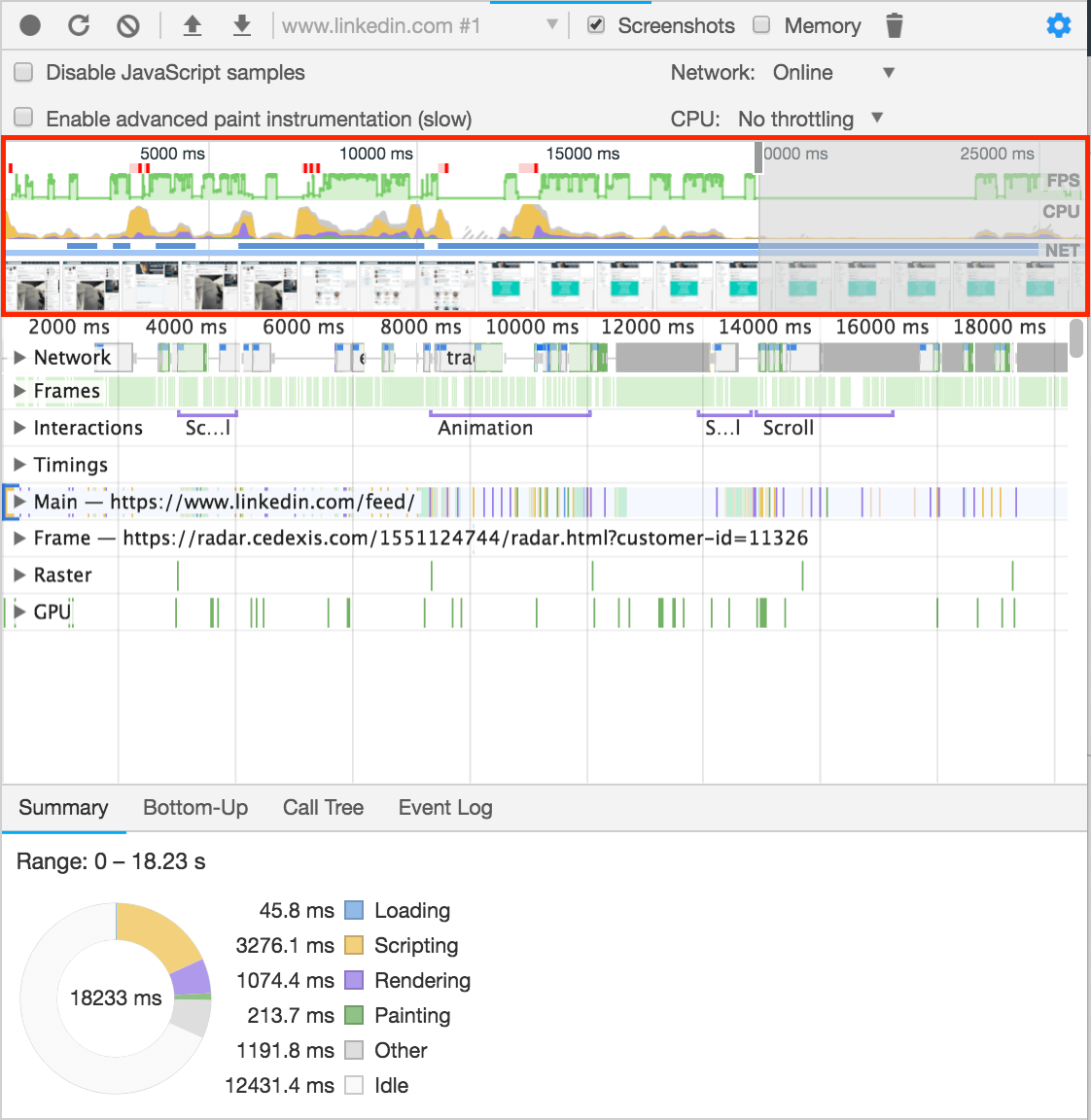
javascript - Chrome - Difference between event time in devtools timeline and performance timing API - Stack Overflow

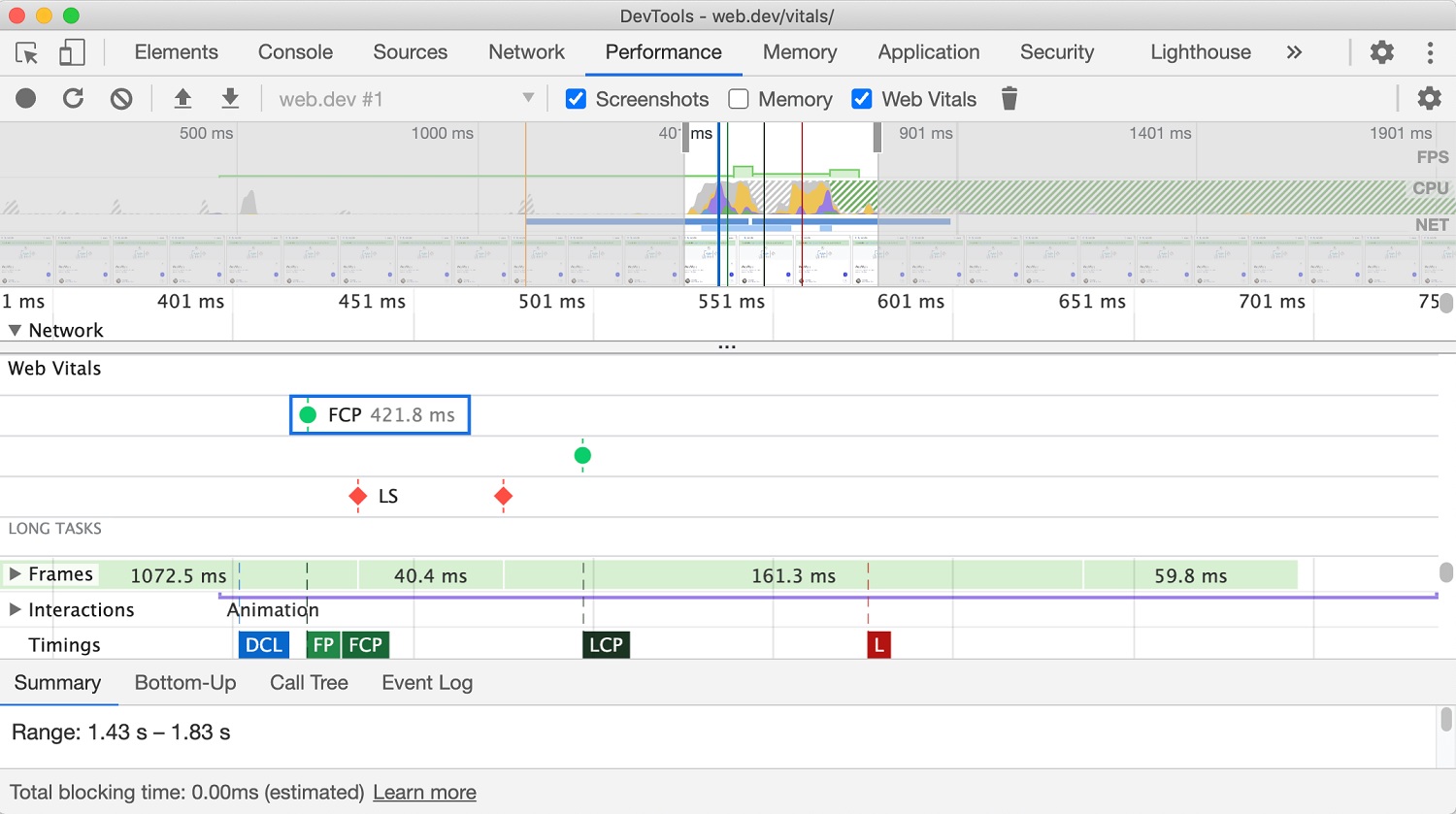
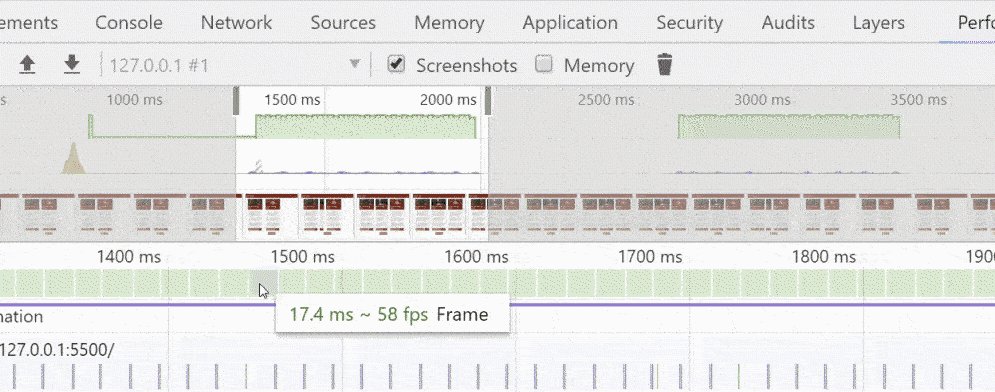
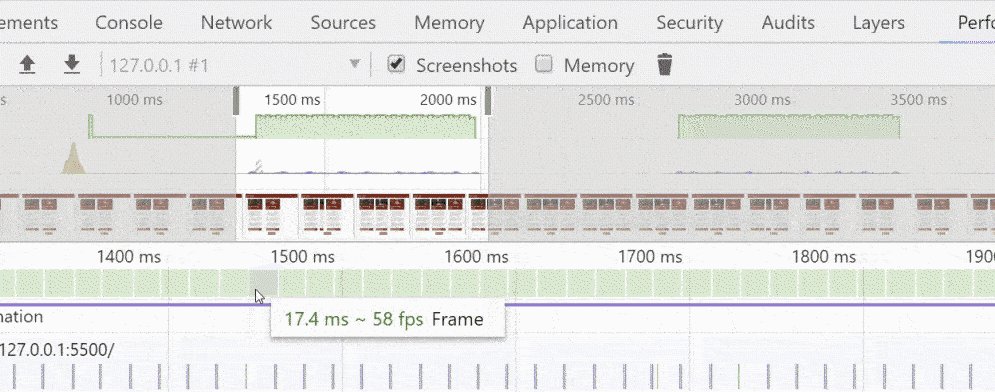
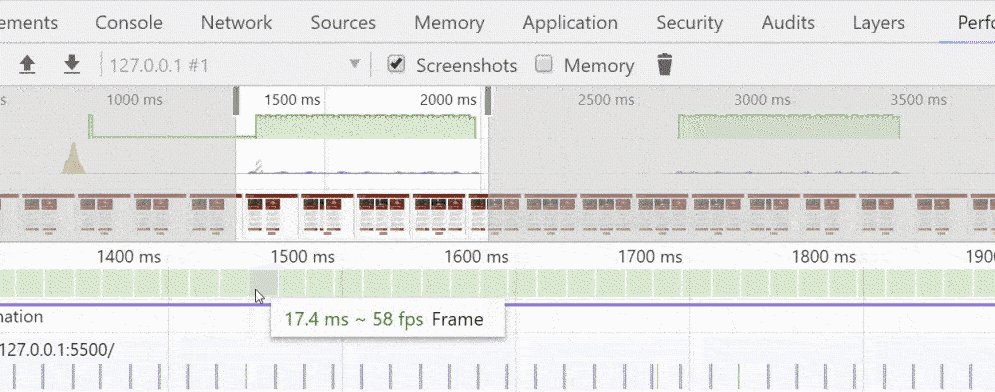
Analysez la performance de vos animations avec Chrome DevTools - Créez des animations CSS modernes - OpenClassrooms

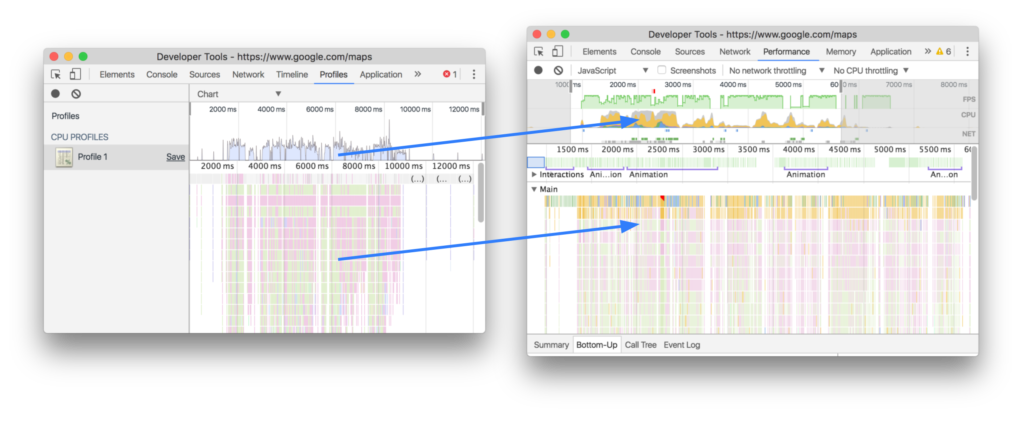
Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium