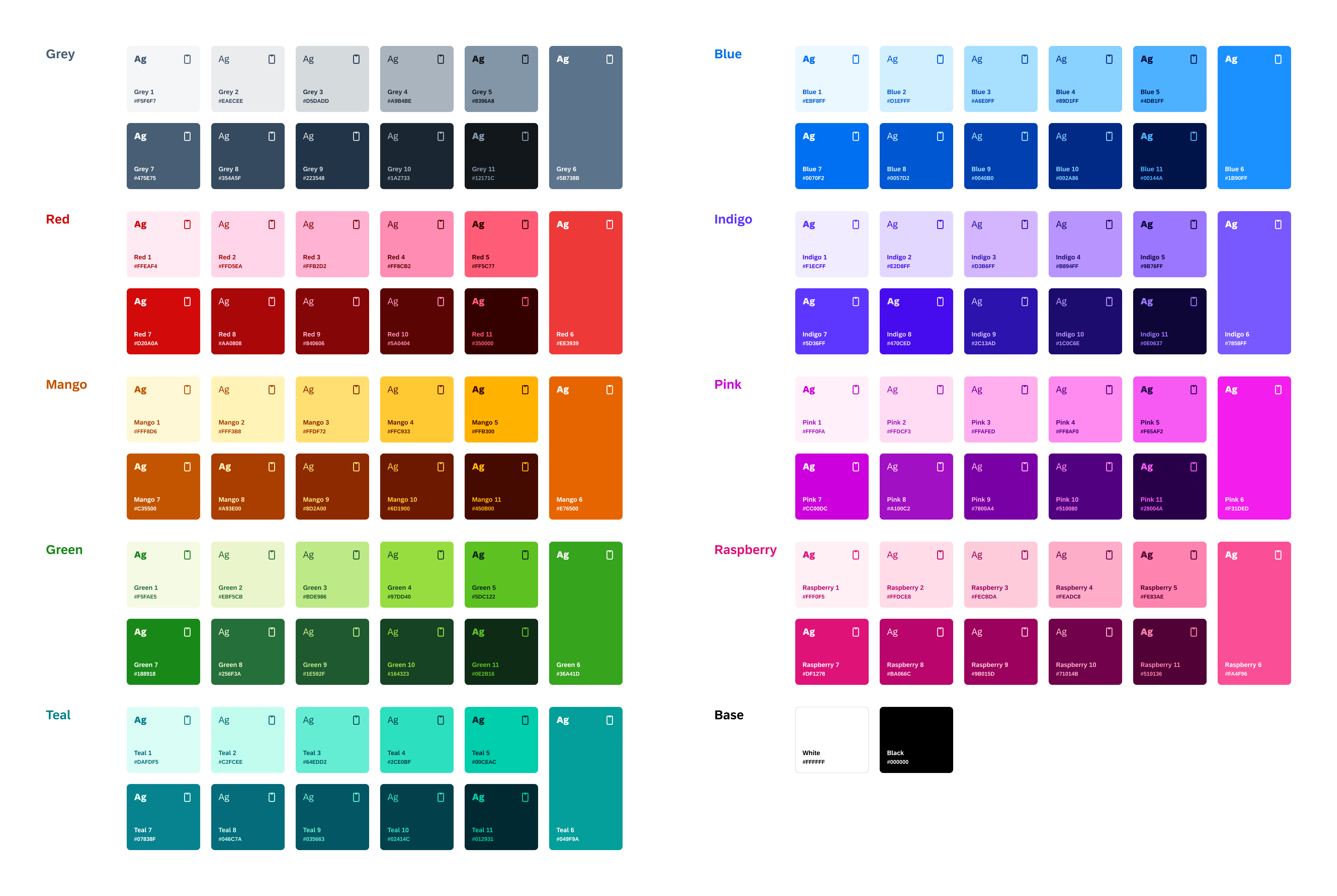
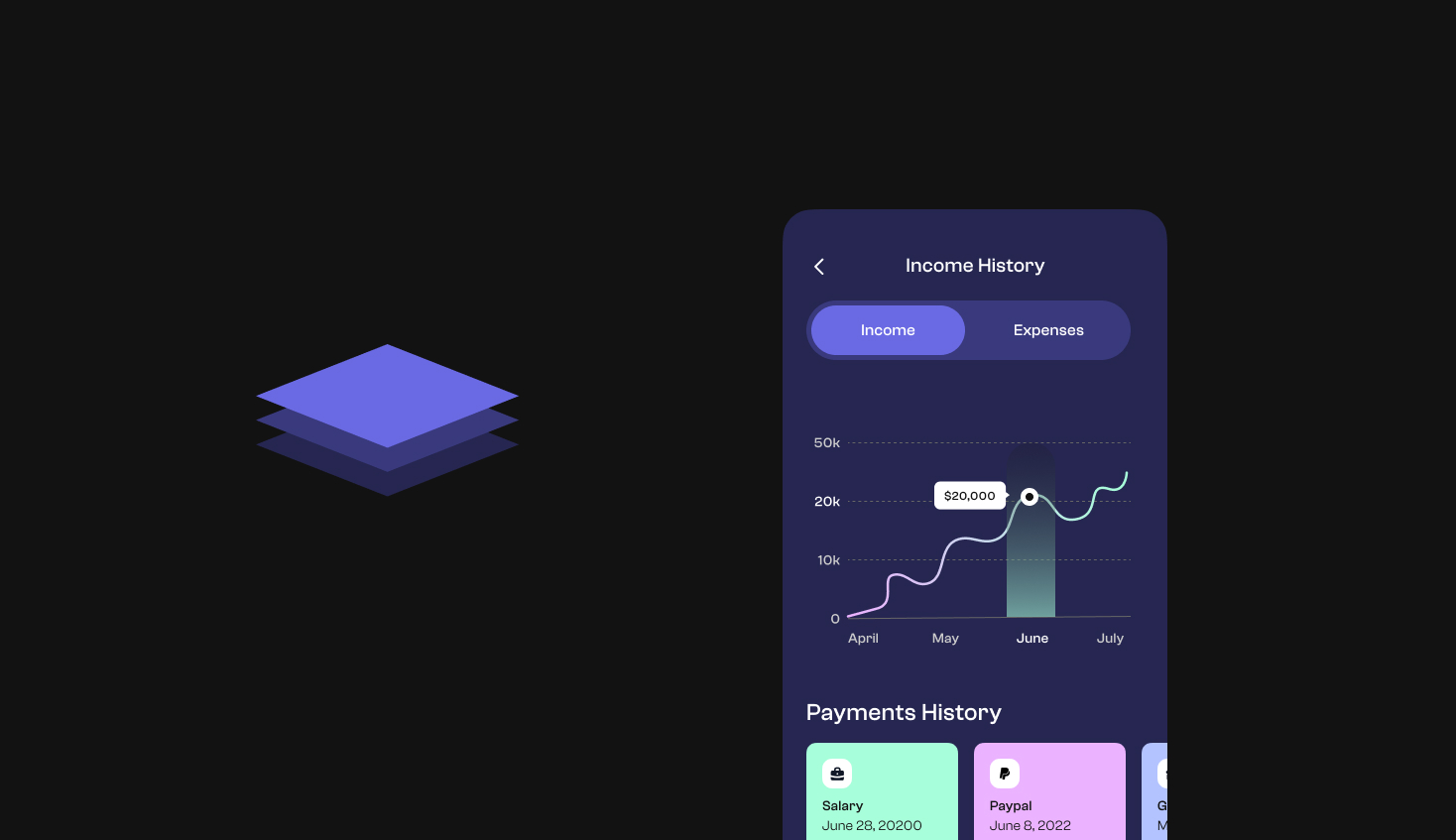
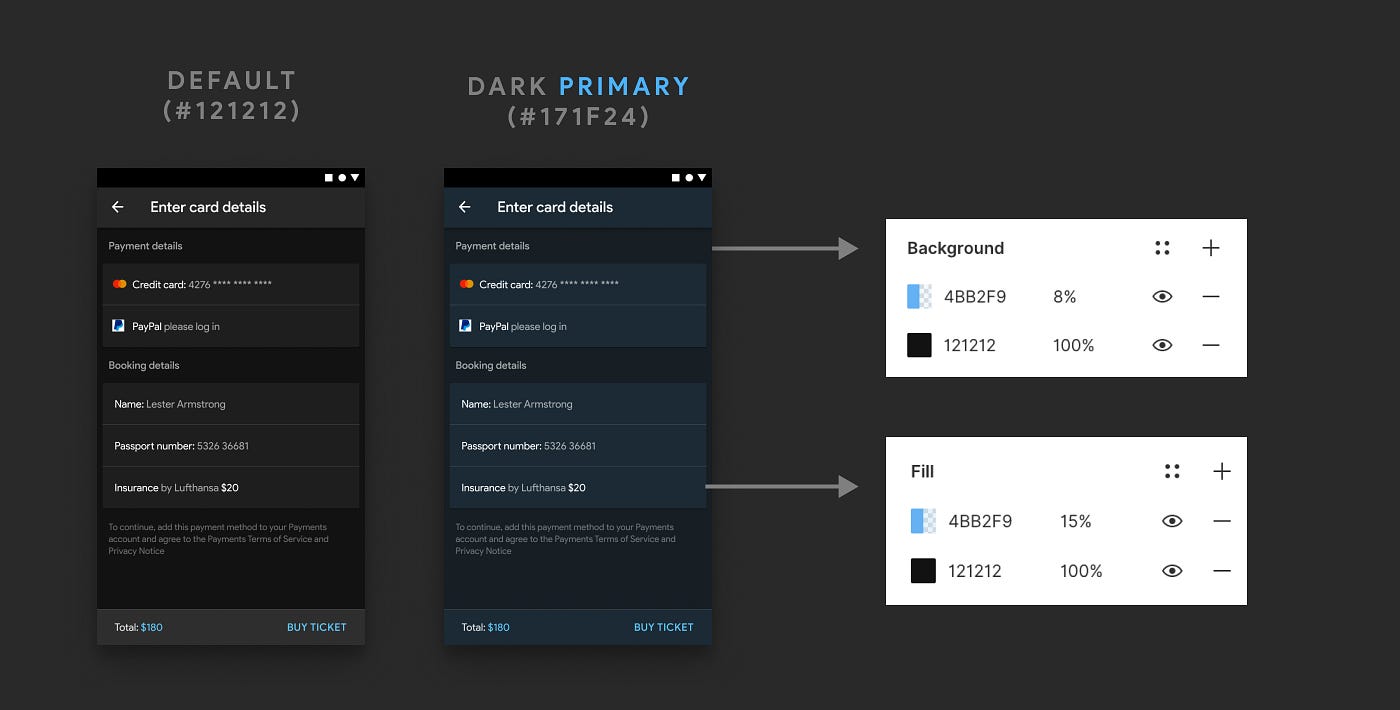
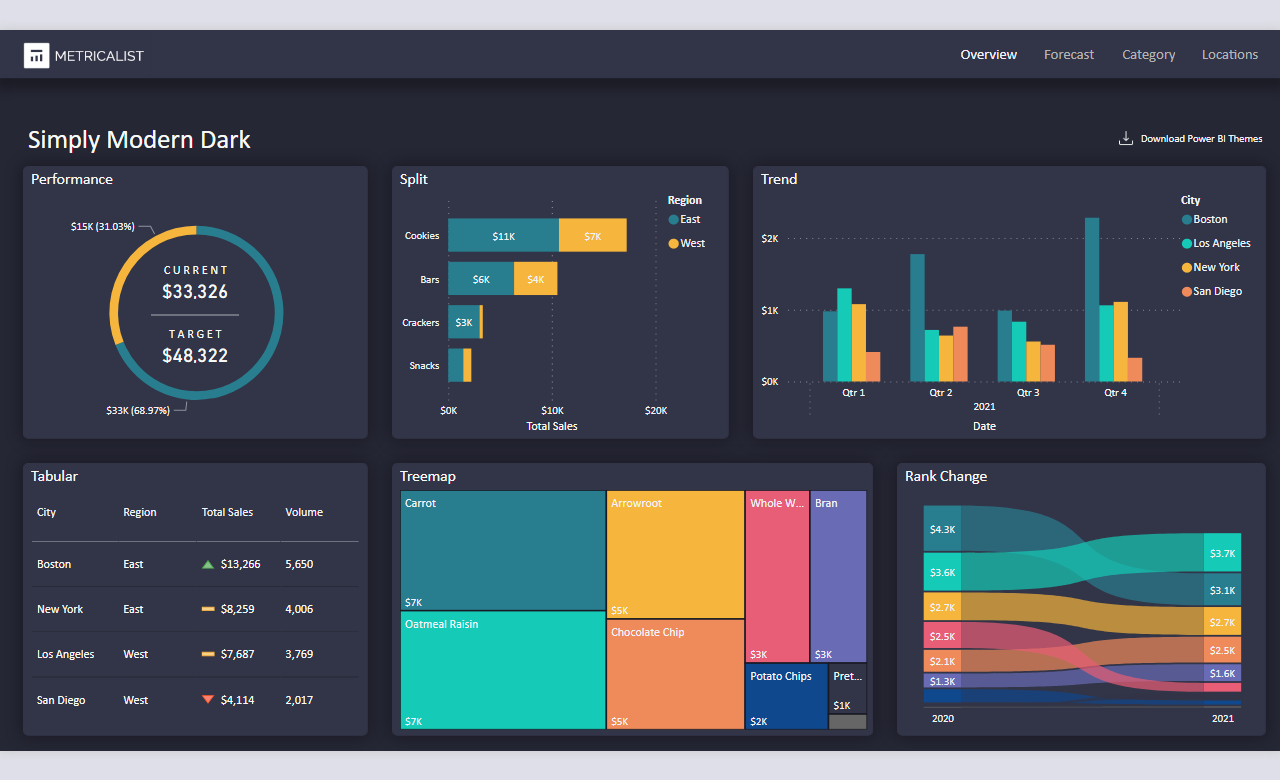
Unlocking the Power of Design Tokens to Create Dark Mode UI | by Richard Yang (@richard.ux) | Muzli - Design Inspiration

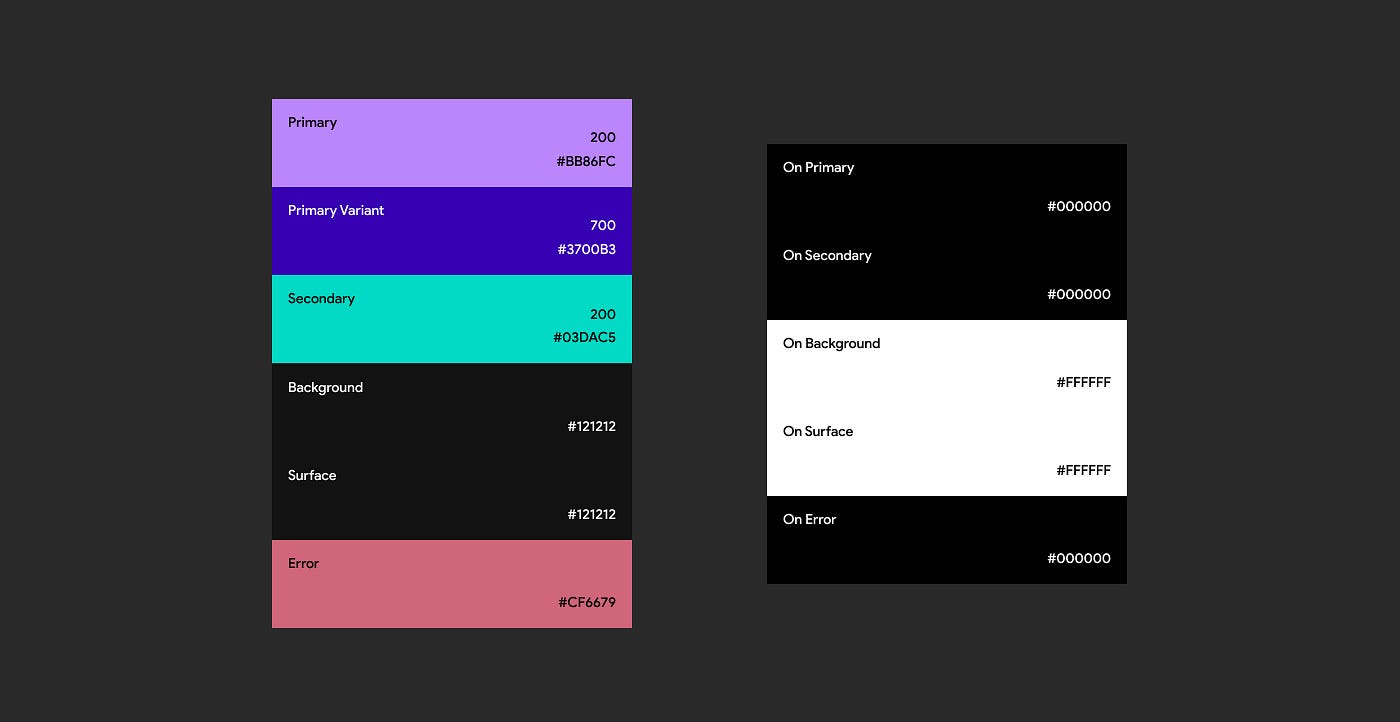
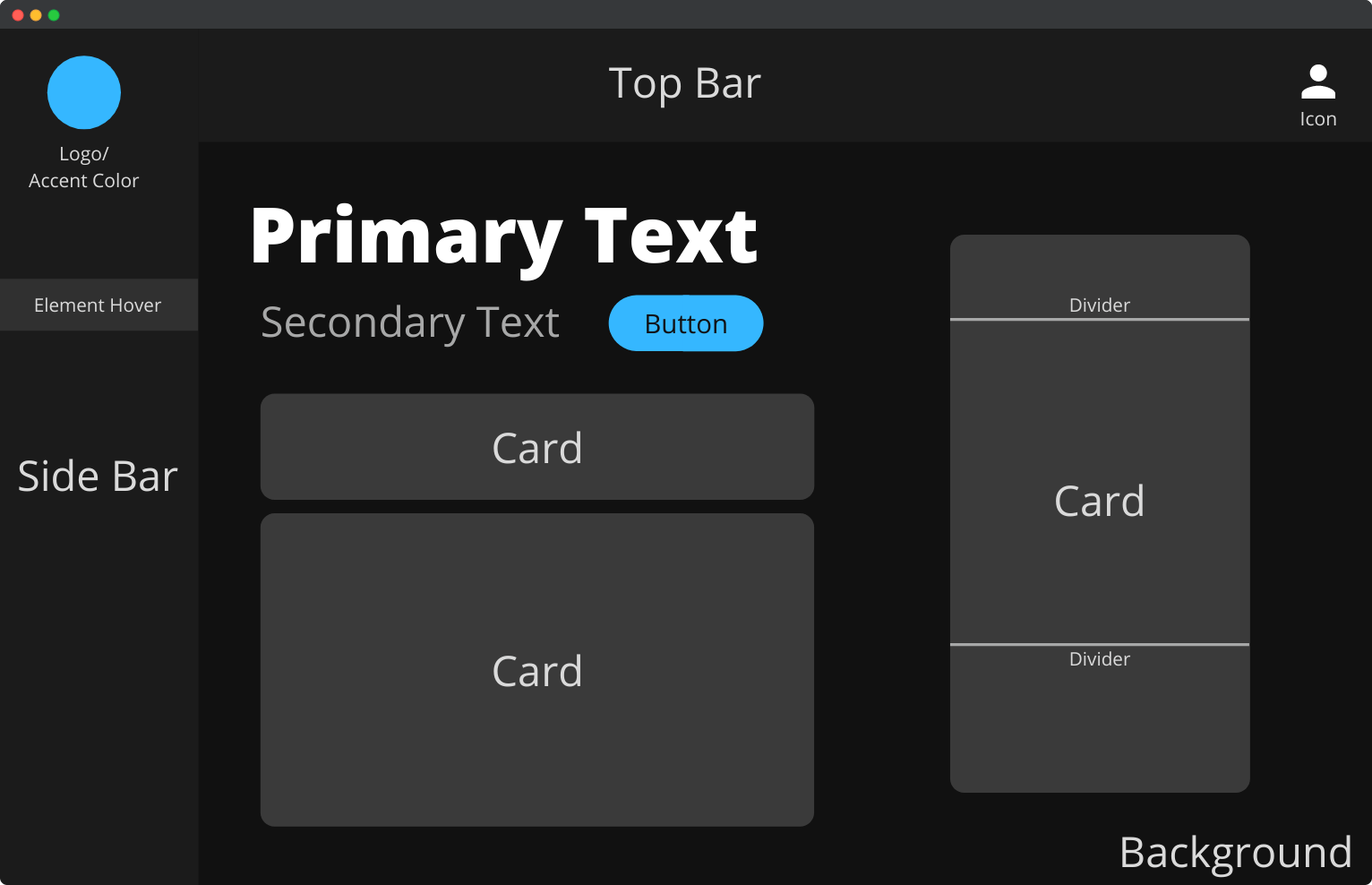
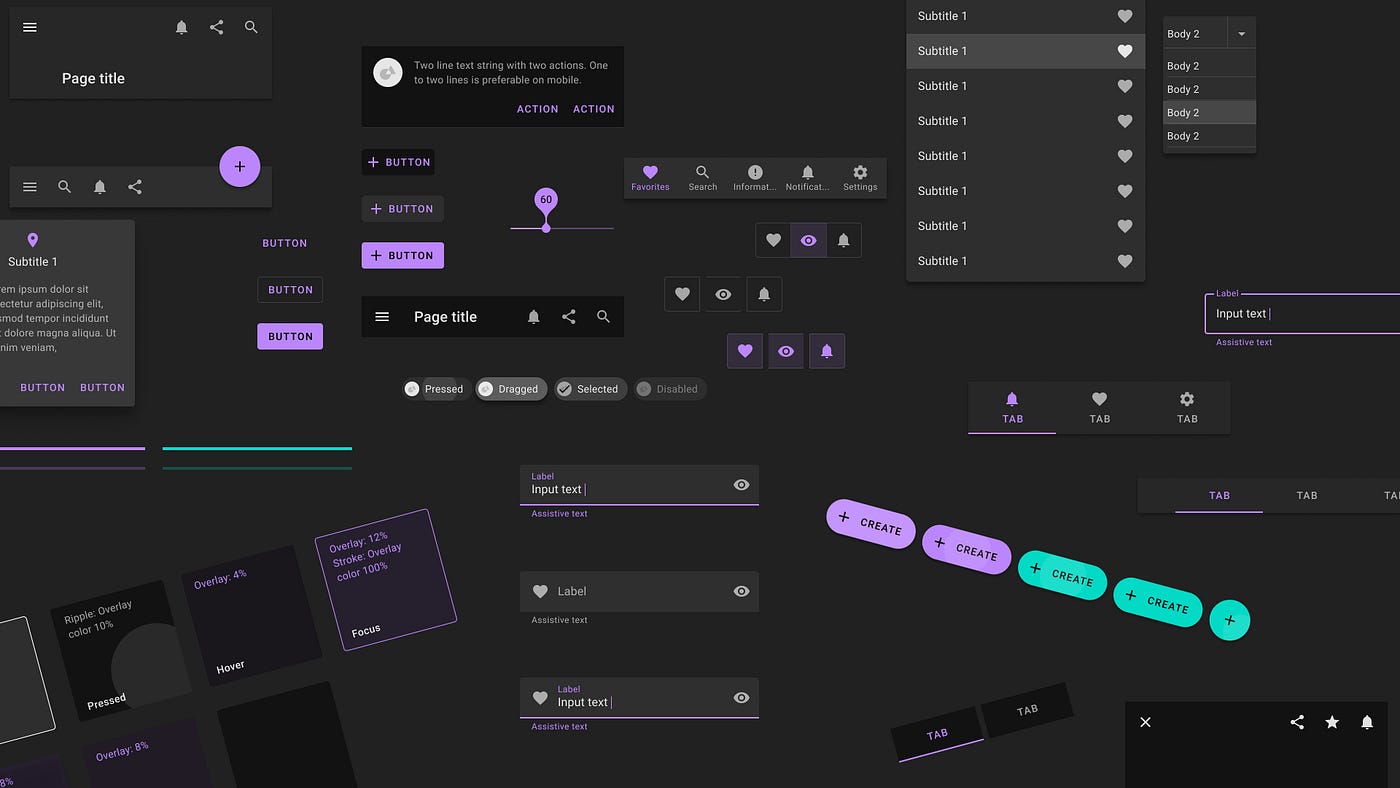
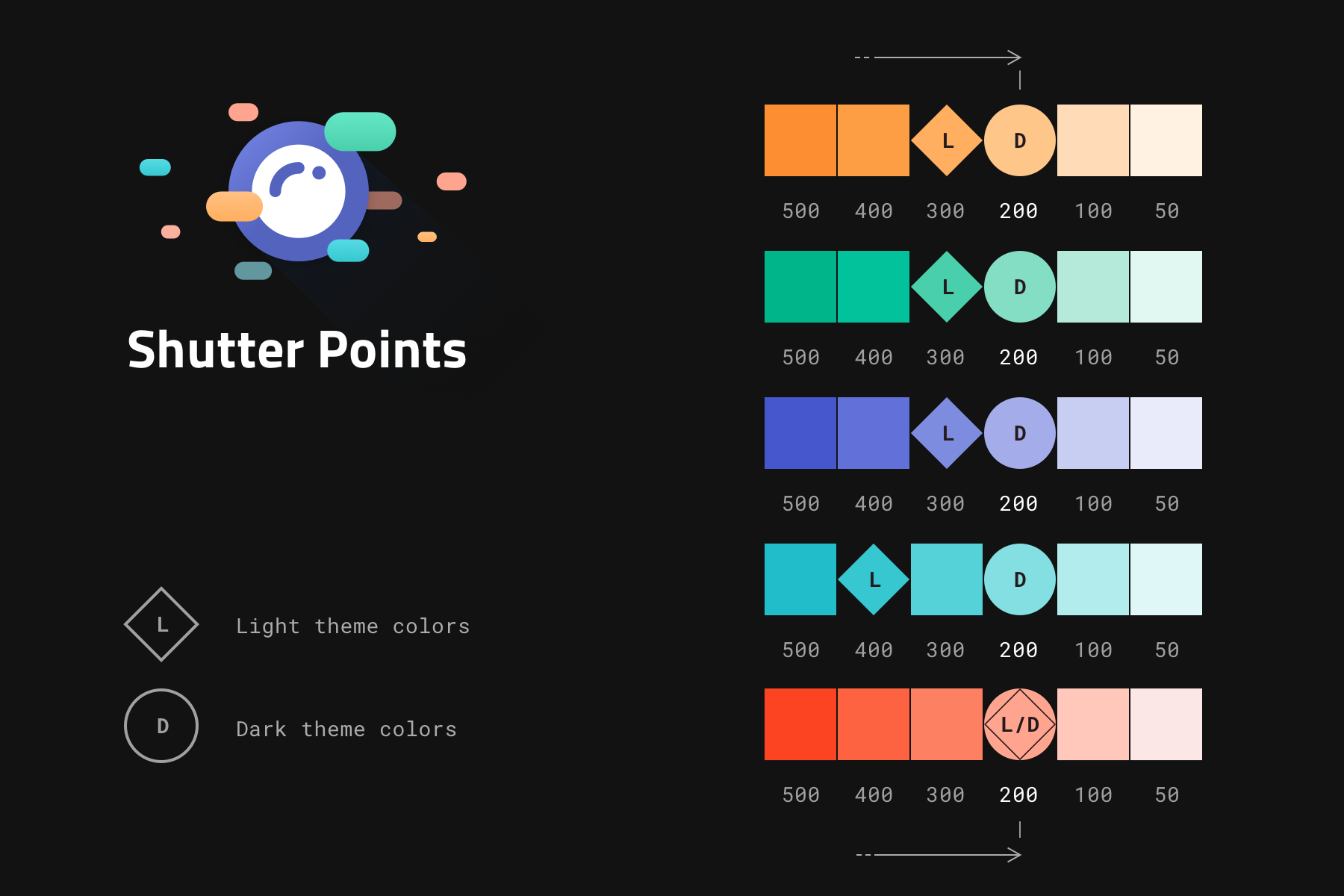
Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium

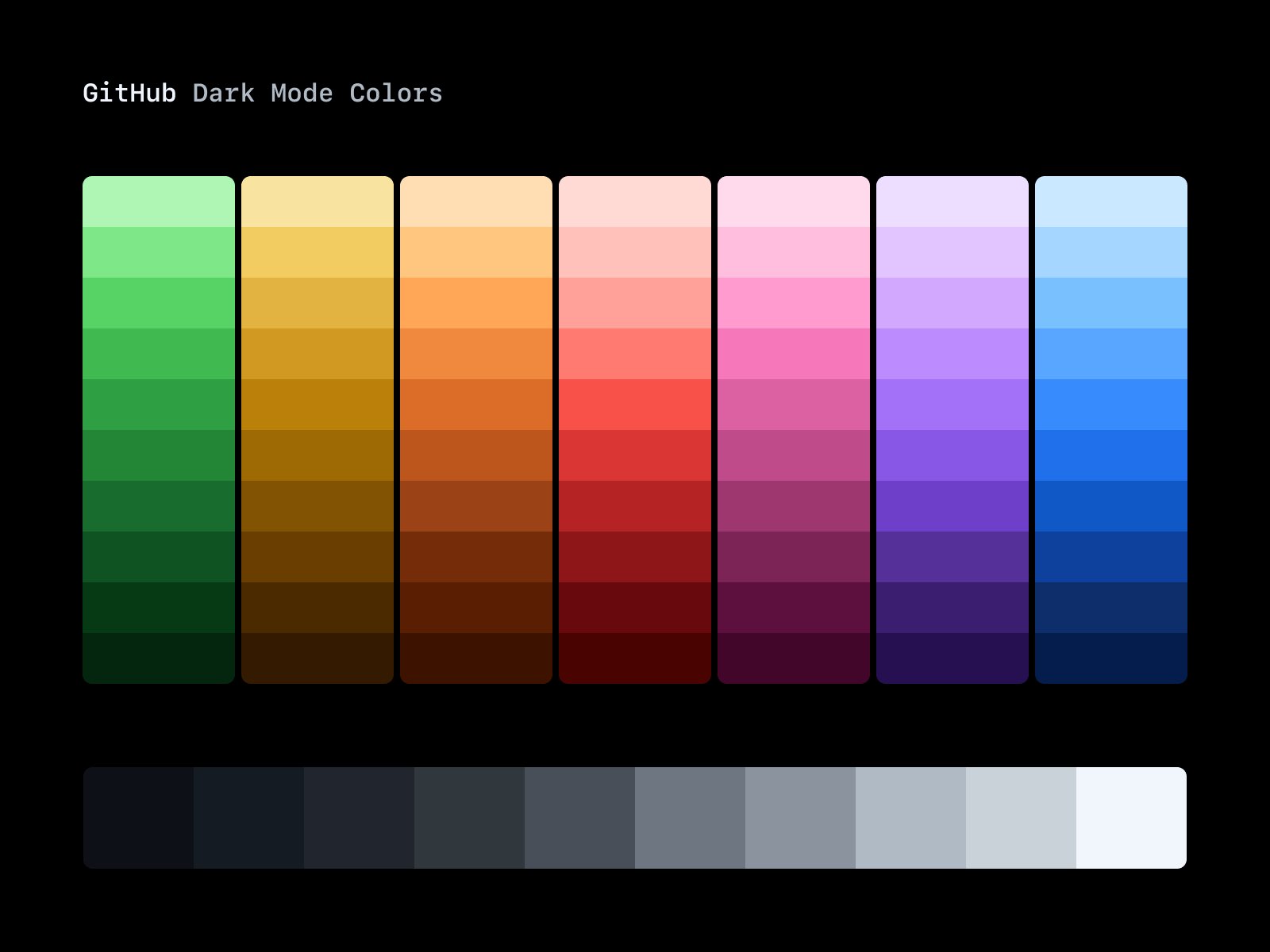
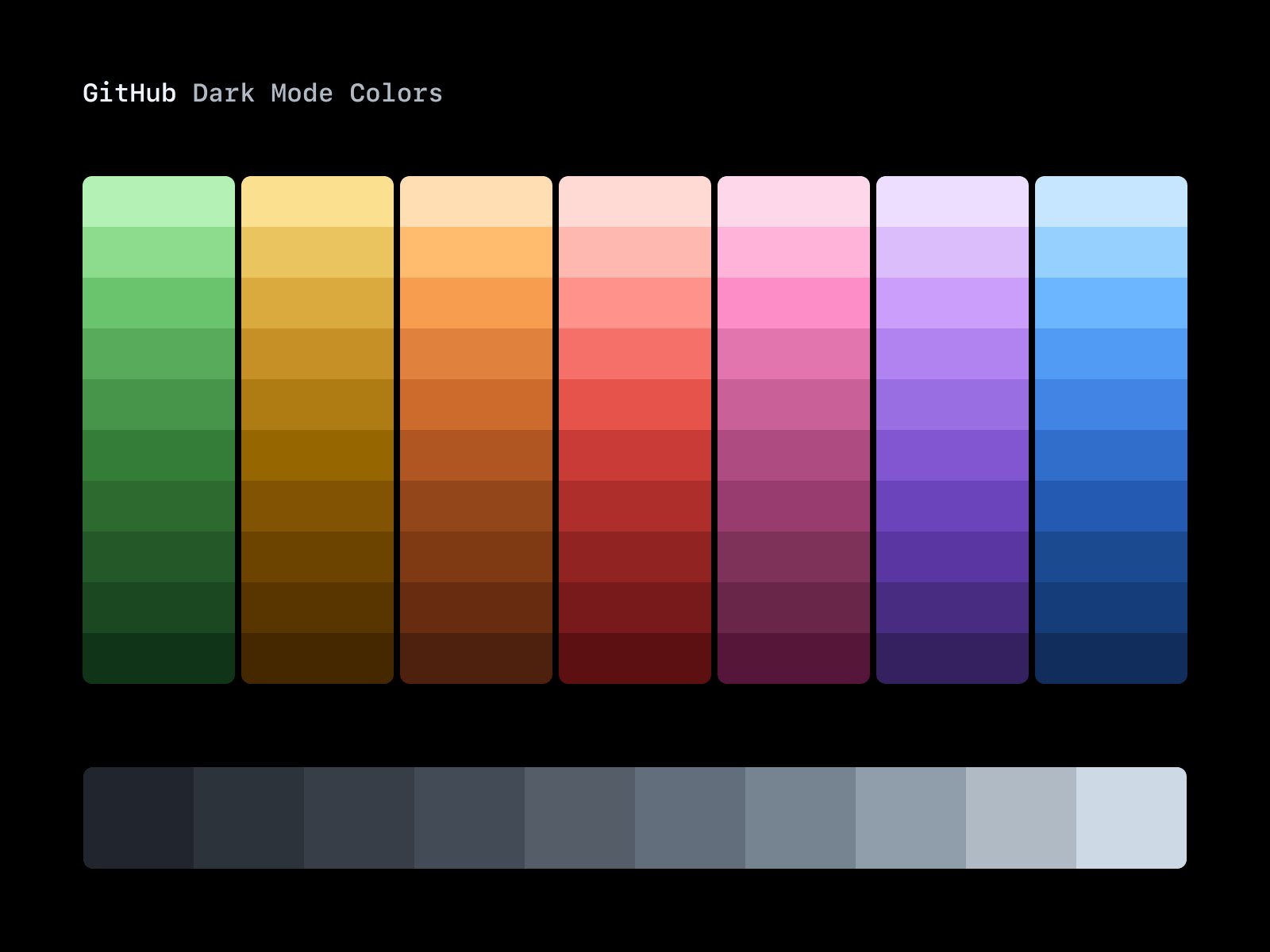
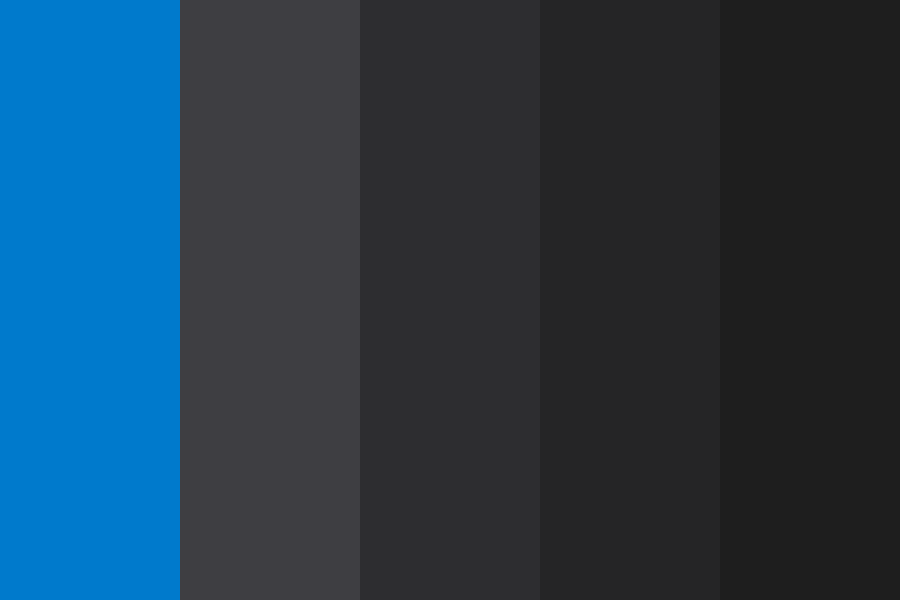
DARK MODE UI DESIGN - COLOR PALETTE | HOW TO PICK THE RIGHT COLORS FOR DARK THEME? | TemplateMonster - YouTube