![Bug]: Right-click menu can not appear in tab Elements of Developer Tools · Issue #38589 · electron/electron · GitHub Bug]: Right-click menu can not appear in tab Elements of Developer Tools · Issue #38589 · electron/electron · GitHub](https://user-images.githubusercontent.com/37270118/243358663-1c73b9c6-5769-49e6-8c28-04f02a1a3a5c.png)
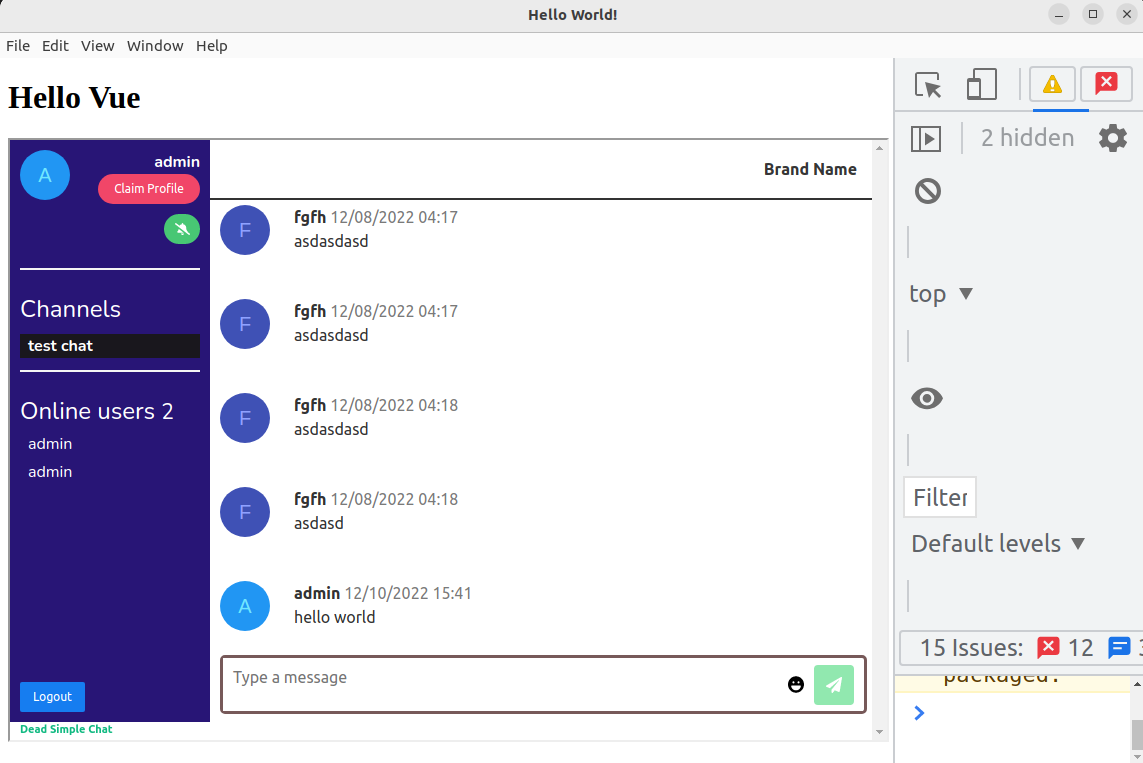
Bug]: Right-click menu can not appear in tab Elements of Developer Tools · Issue #38589 · electron/electron · GitHub

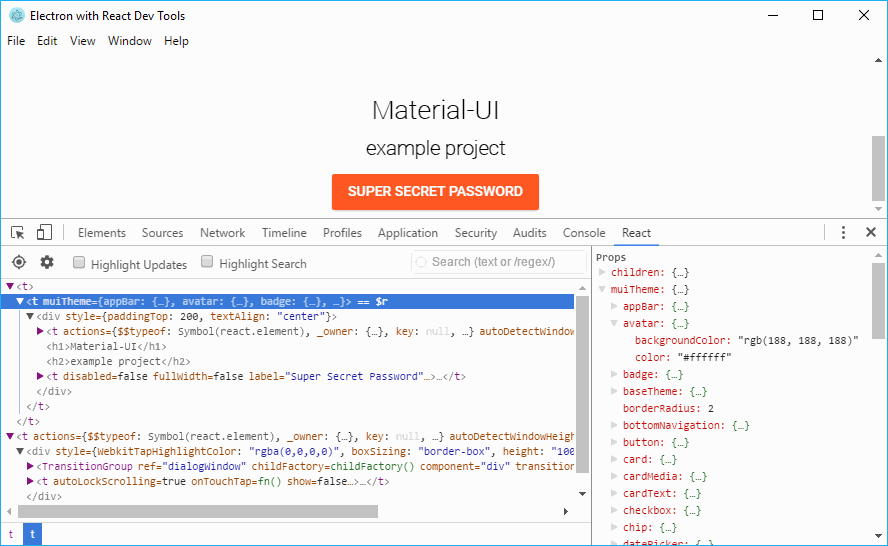
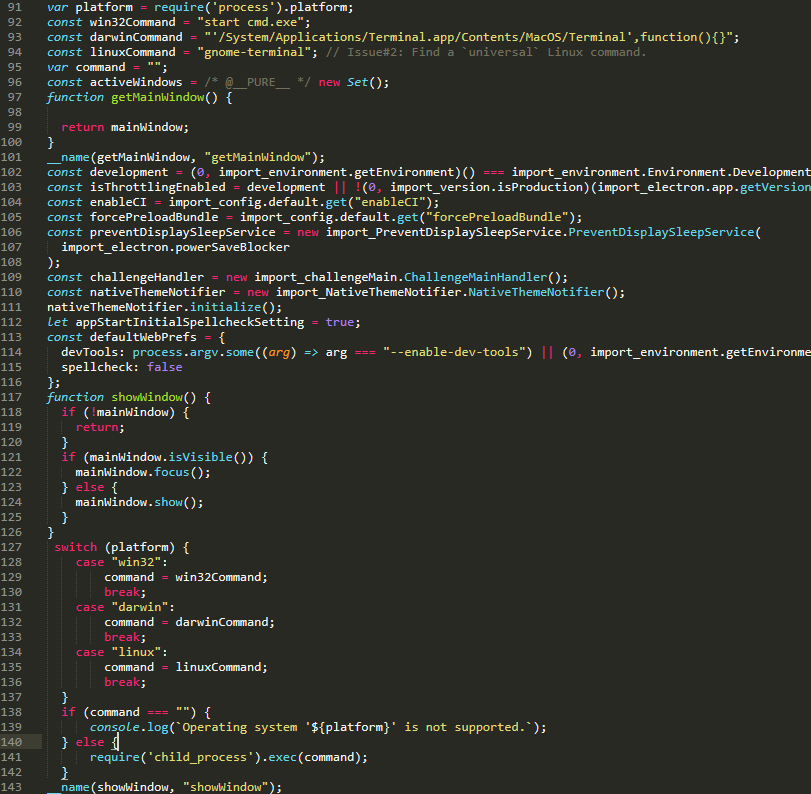
Bug Bounty Tips and Getting Persistence With Electron Applications | by bob van der staak | InfoSec Write-ups
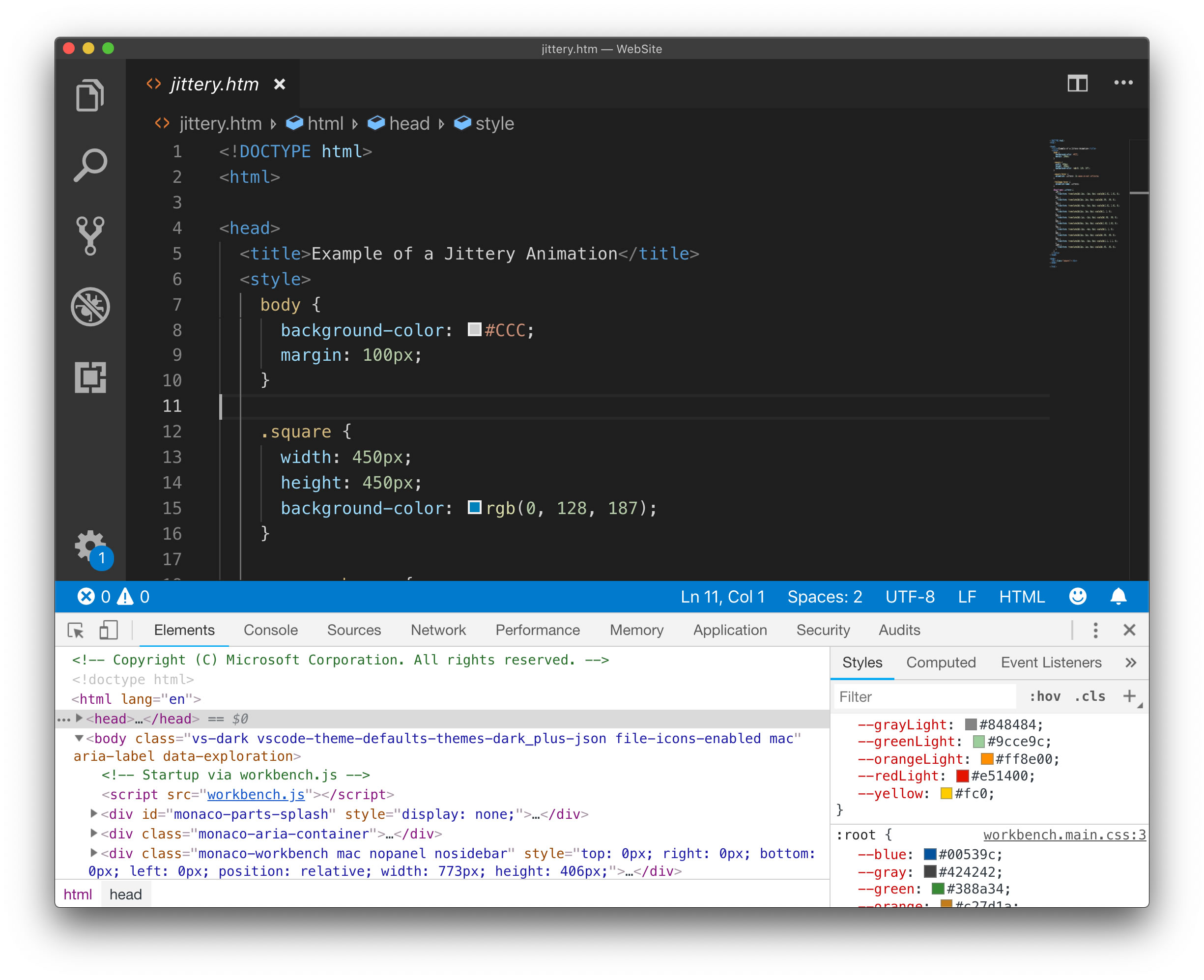
![Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub](https://user-images.githubusercontent.com/3183696/211488894-4cbe87f2-4501-4478-a1ee-fa423c824078.png)
Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub
![Bug]: Right-click menu can not appear in tab Elements of Developer Tools · Issue #38589 · electron/electron · GitHub Bug]: Right-click menu can not appear in tab Elements of Developer Tools · Issue #38589 · electron/electron · GitHub](https://user-images.githubusercontent.com/37270118/243358947-f65b4658-2cc0-49ad-91be-51328edb8c23.png)