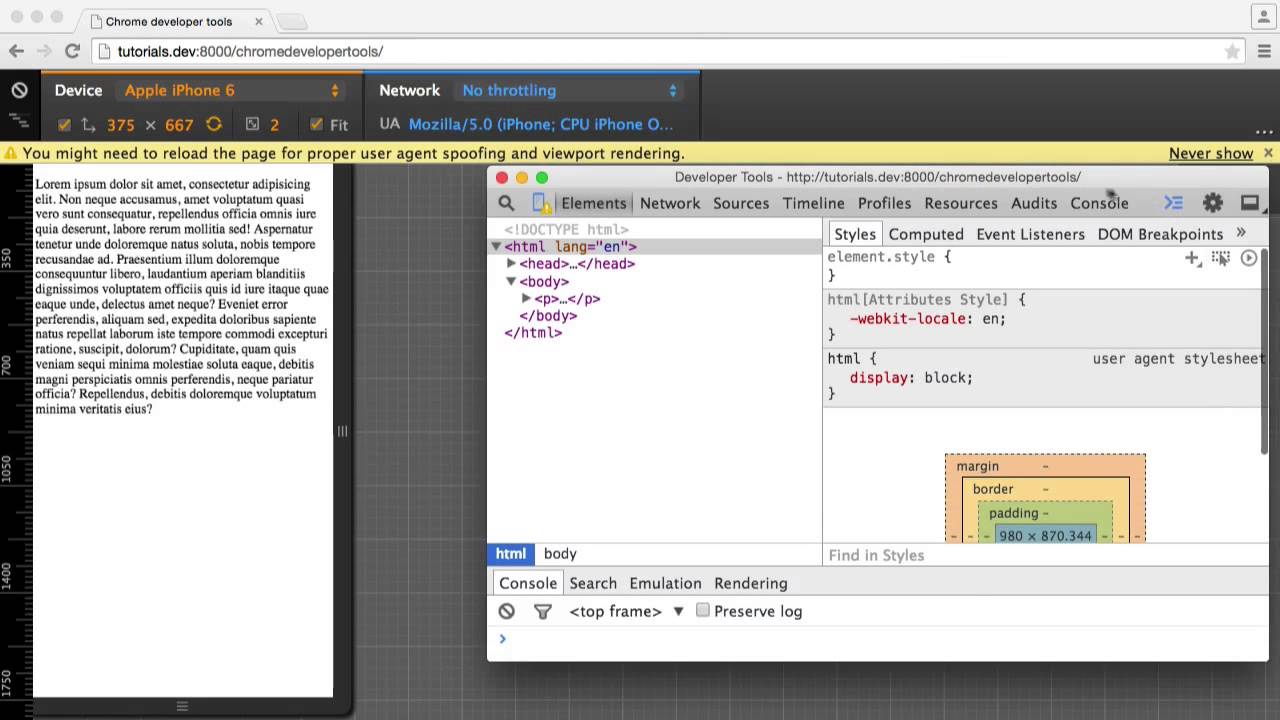
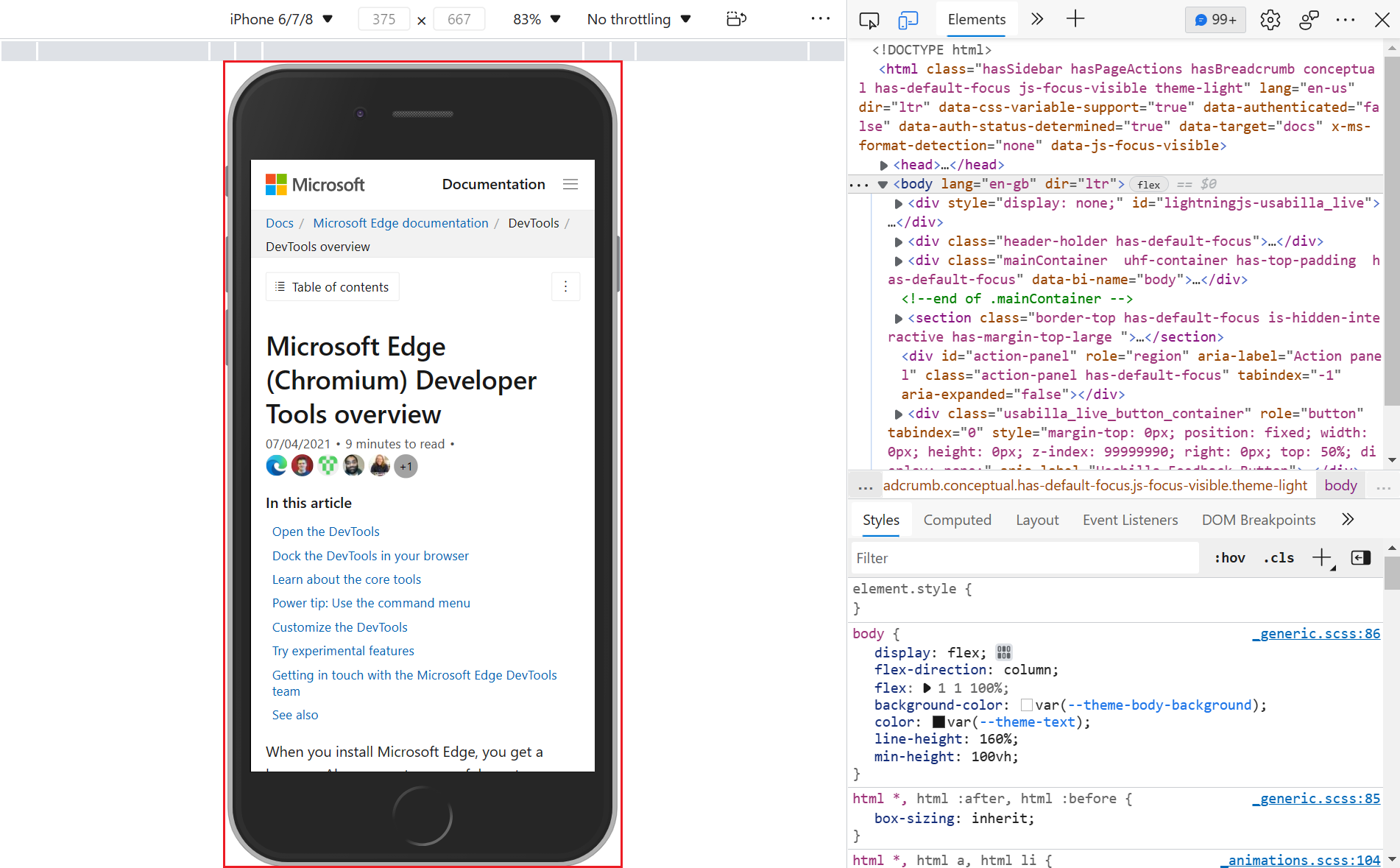
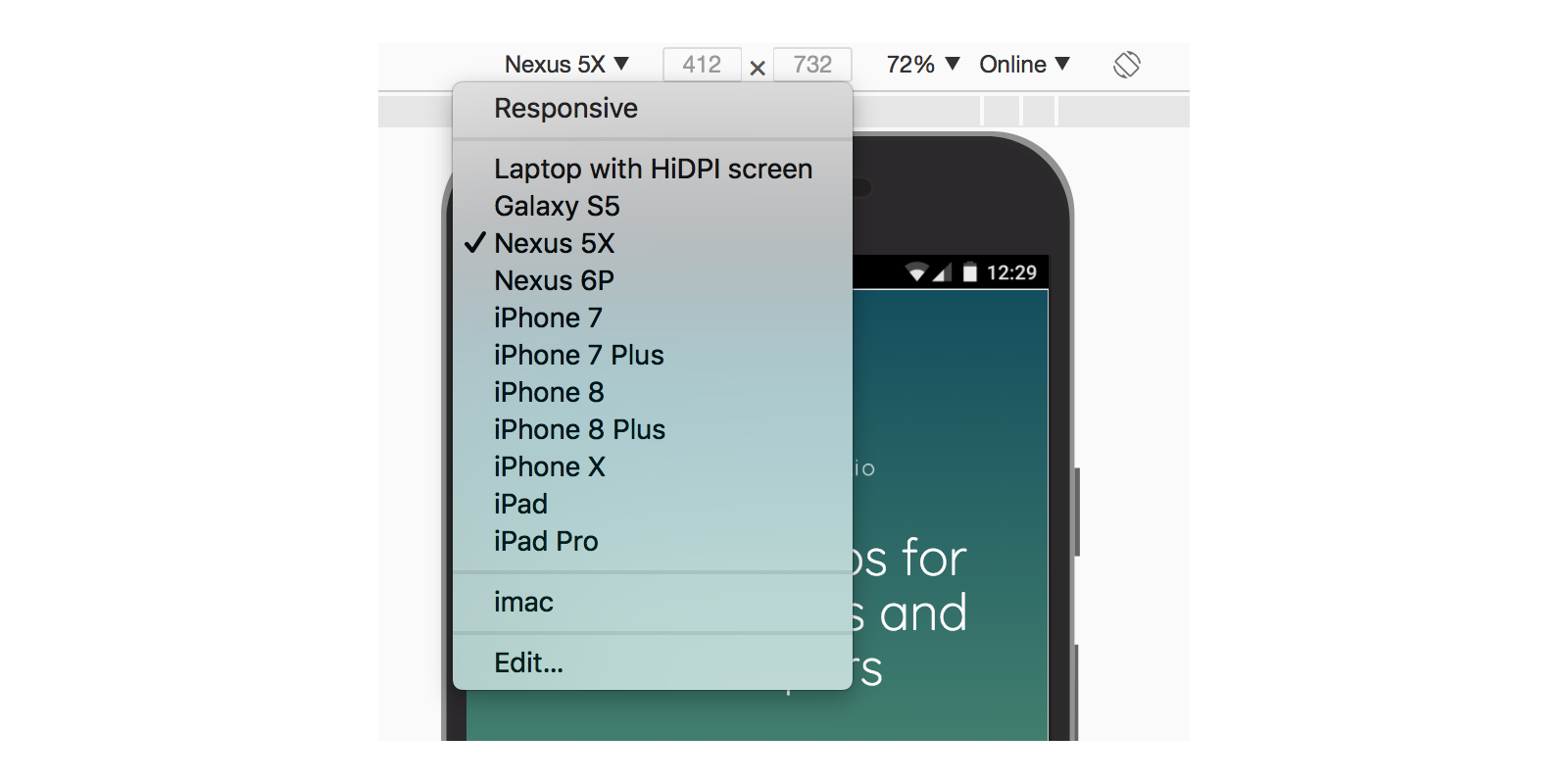
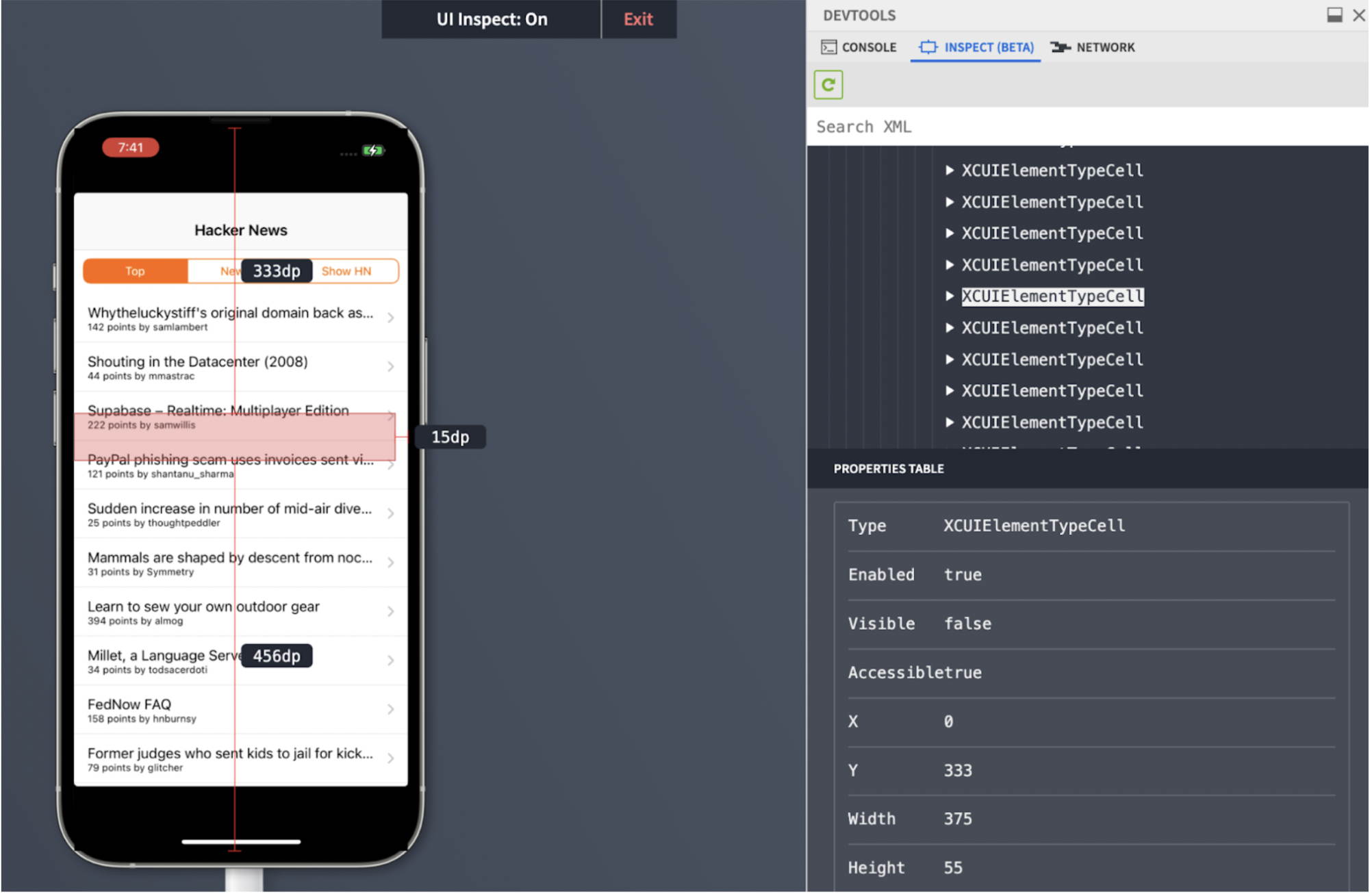
Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

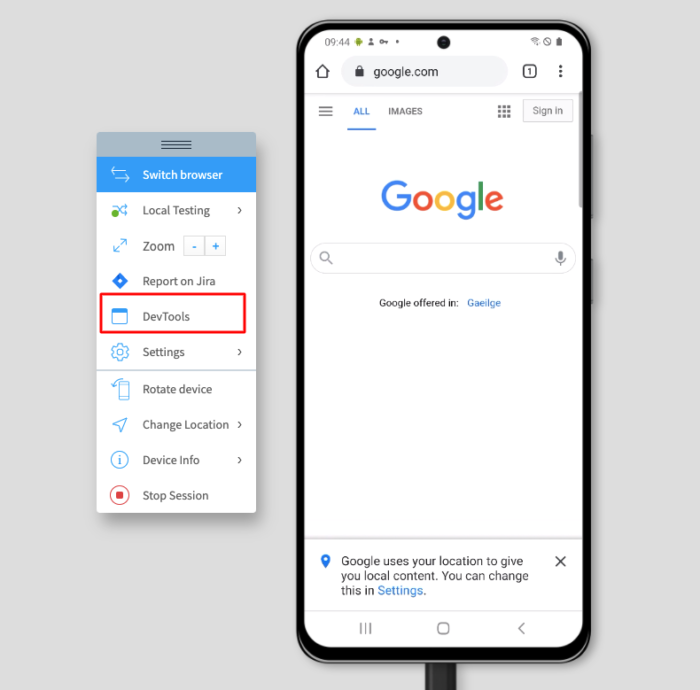
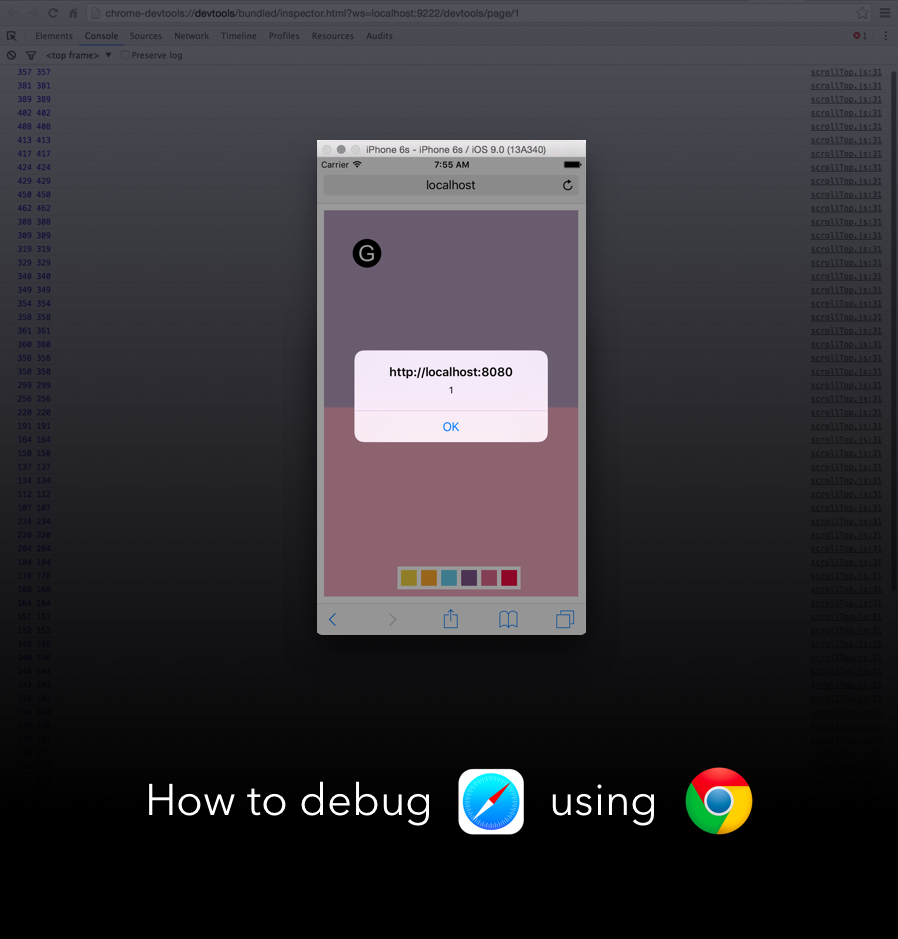
Google Chrome remote debug with IOS iPhone (Safari) to Windows PC | by Miroslav Maksimovic | An Idea (by Ingenious Piece) | Medium