
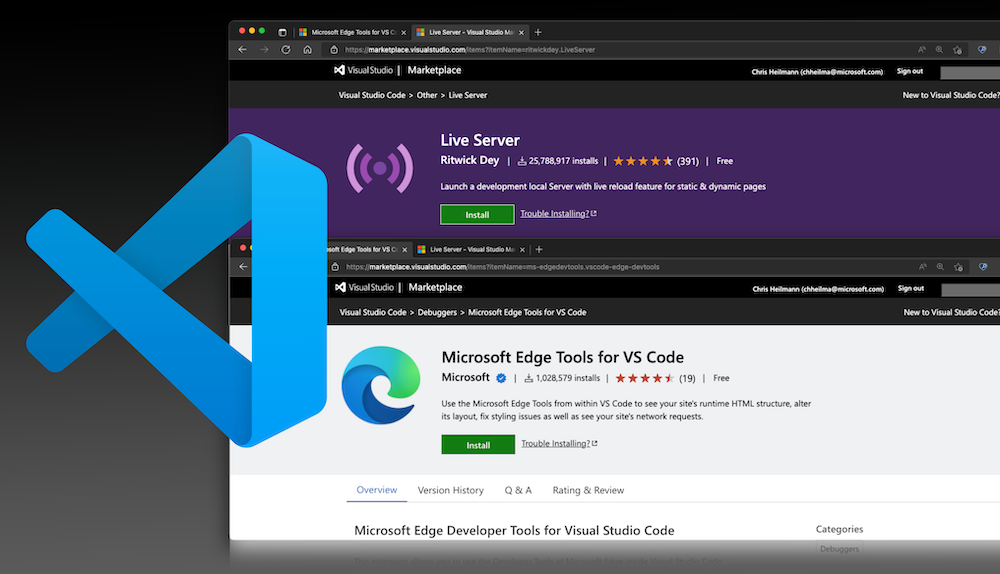
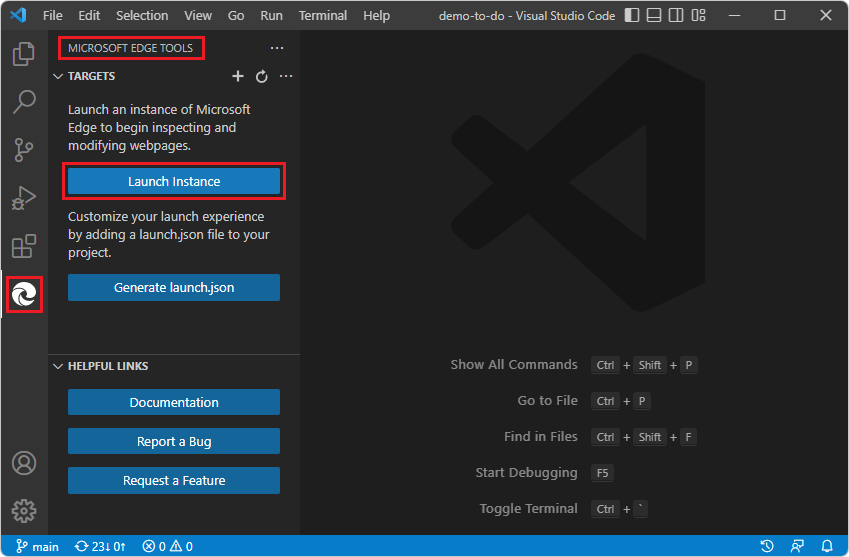
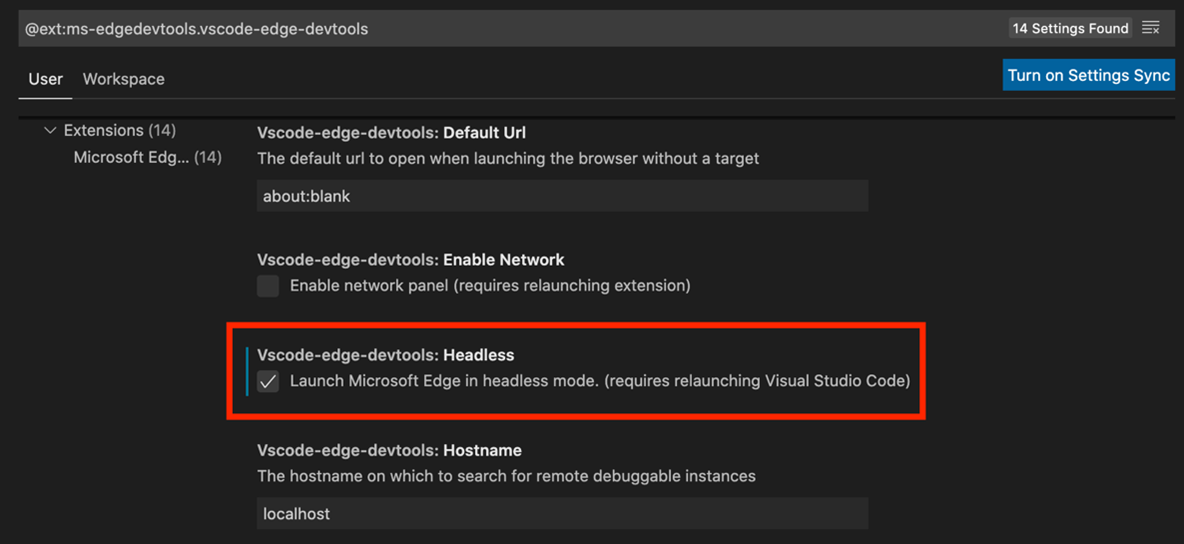
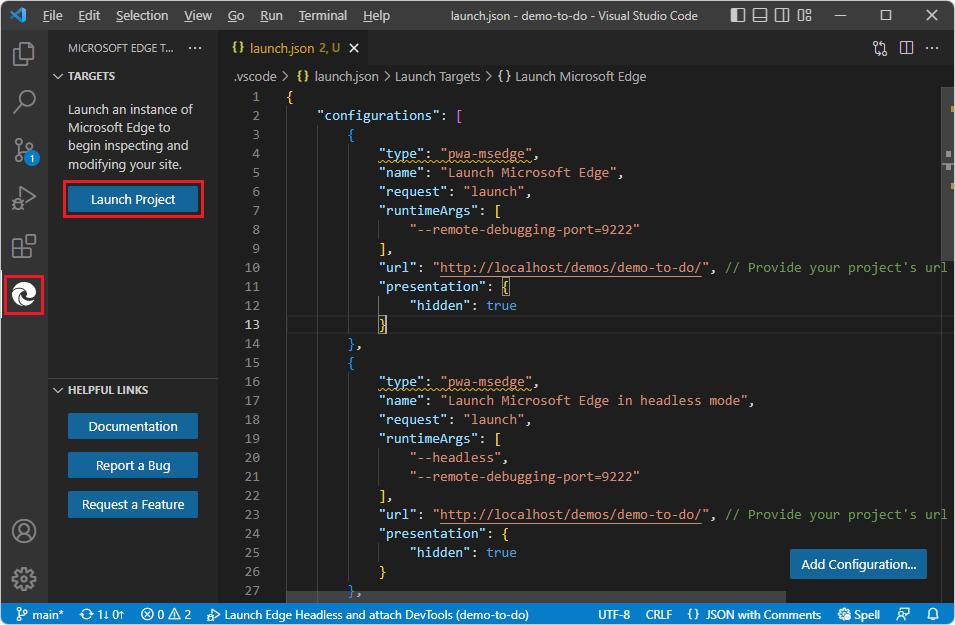
Microsoft Edge DevTools extension for Visual Studio Code - Microsoft Edge Development | Microsoft Learn

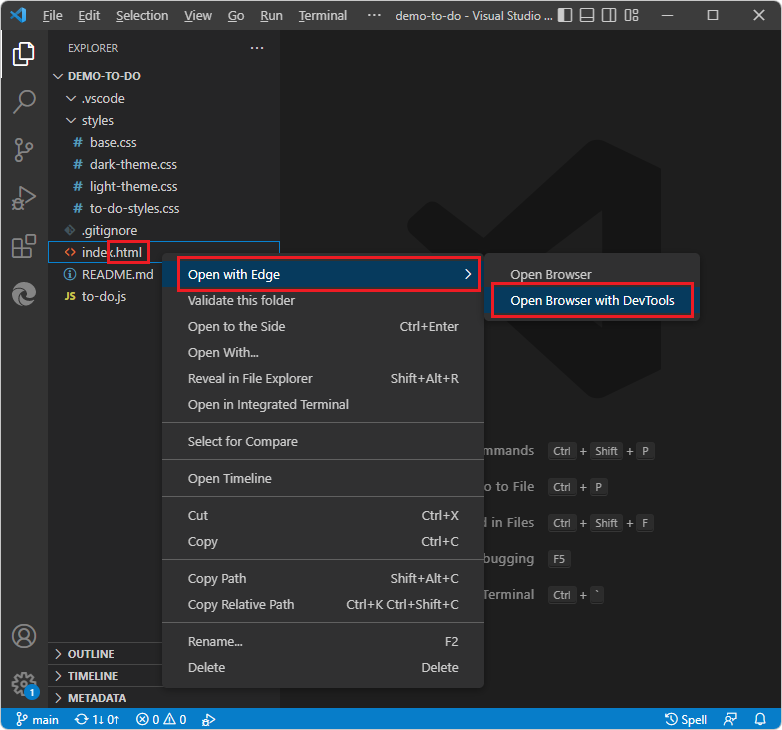
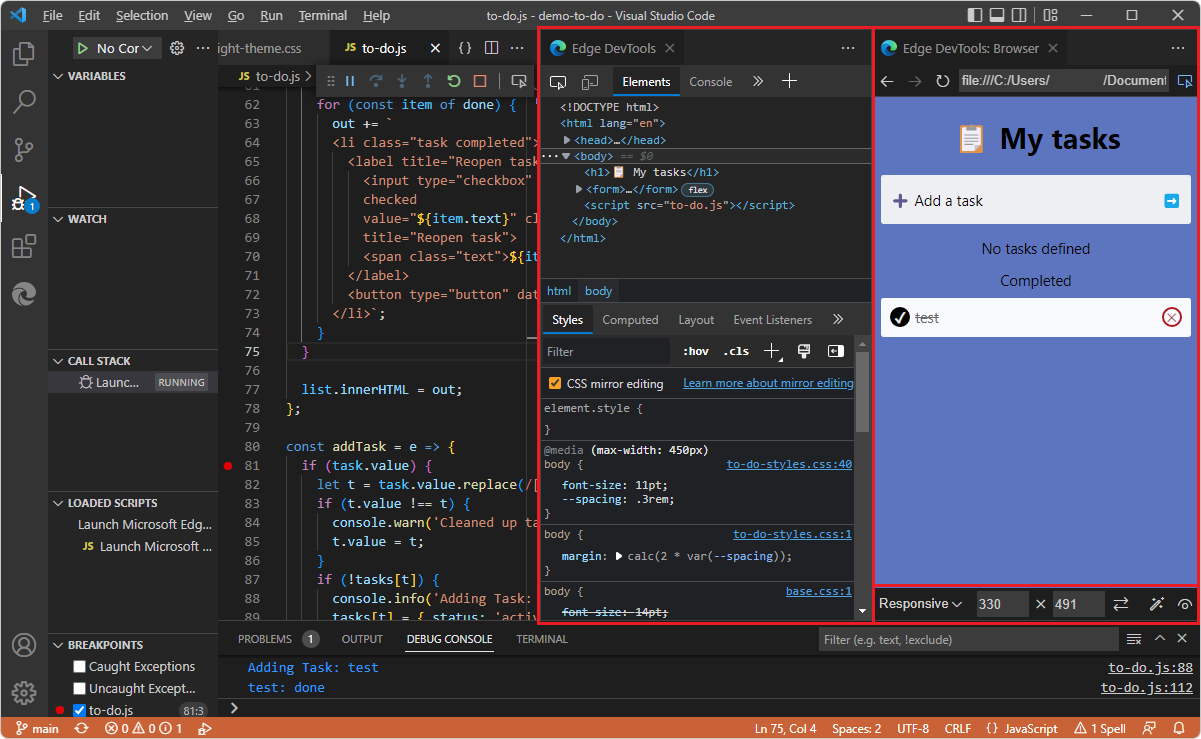
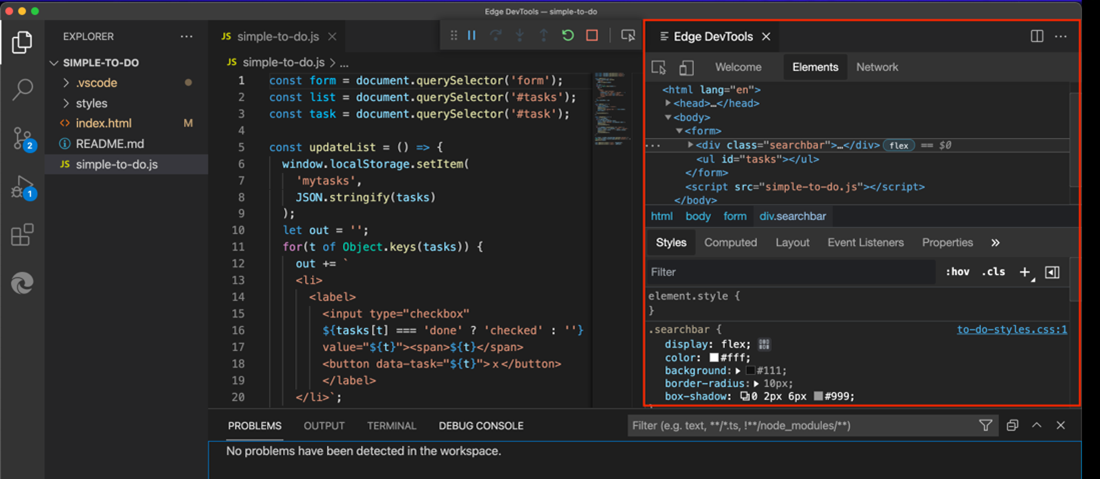
Easier browser debugging with Developer Tools integration in Visual Studio Code - Microsoft Edge Blog

How to make the console log displayed on the Toggle Developer Tools in Visual Studio Code automatically after saving the JavaScript file? - Stack Overflow

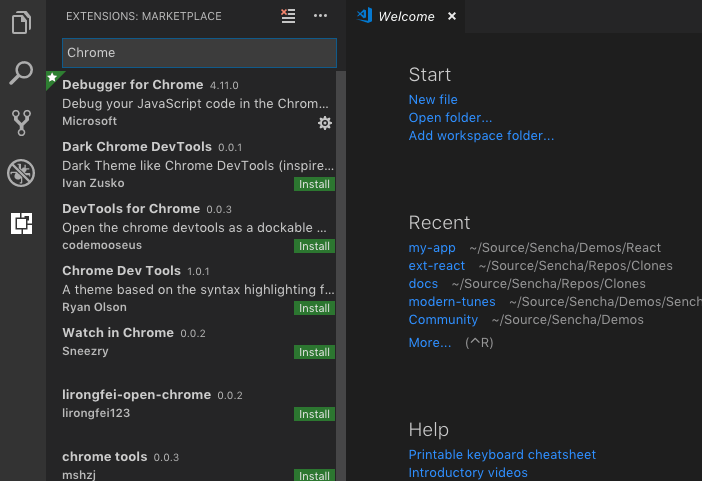
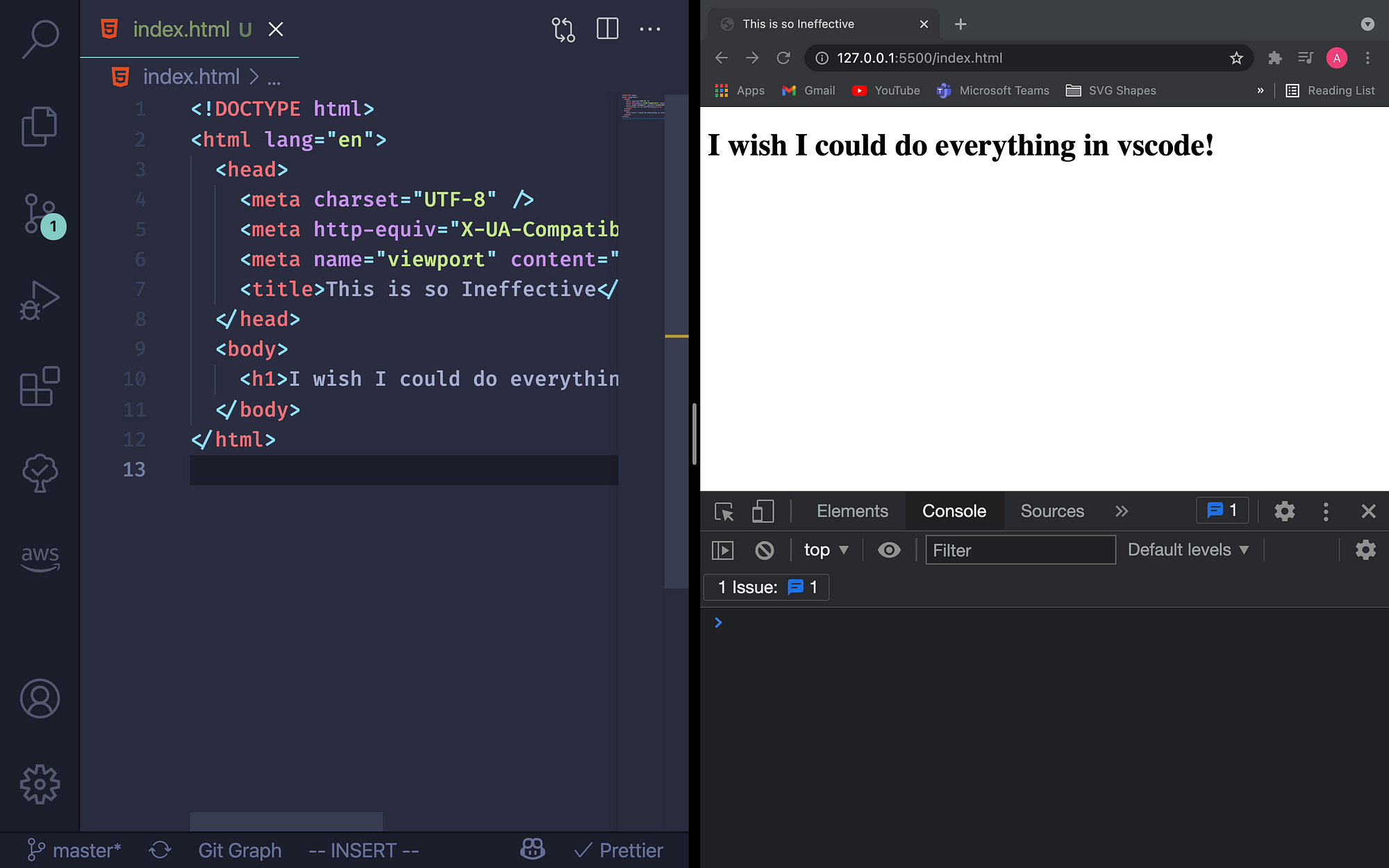
How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English